Montrosa
Website

Key Takeaways
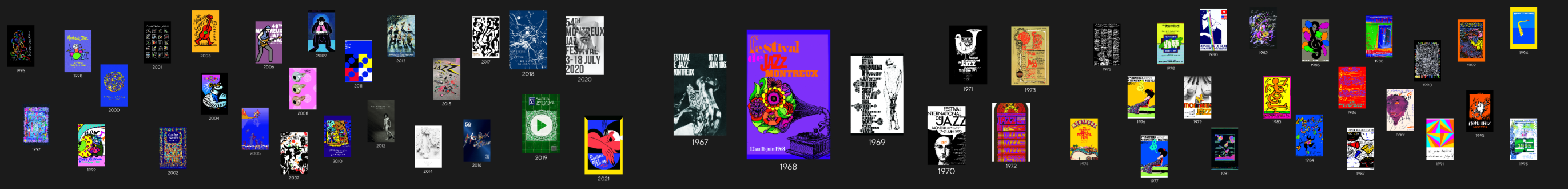
Our project Montrosa aims to give the opportunity of interacting and exploring the cultural heritage of the Montreux Jazz Festival's posters through the use of AI generative models.
By creating an easy to use and interactive experience where the users can create tributes and variations of the posters we aim to make people discover the artists and their works.
The project was done for the course Cultural Data Sculpting at EPFL.
Our client, Alain Dufaux from the Montreux Jazz Festival Digital Project received our work positively, thus we developed it further and developed a simplified version in the form of a website.
This prototype was showed at the Chalet Claude Nobs during the visitors visit of the Montreux Jazz Festival cultural heritage and of the chalet.
During our project we followed the double diamond model for our project.
We started by brainstorming many ideas and then selected three main ones and their main concept with the definition of the Golden Circle: Why, What, How.
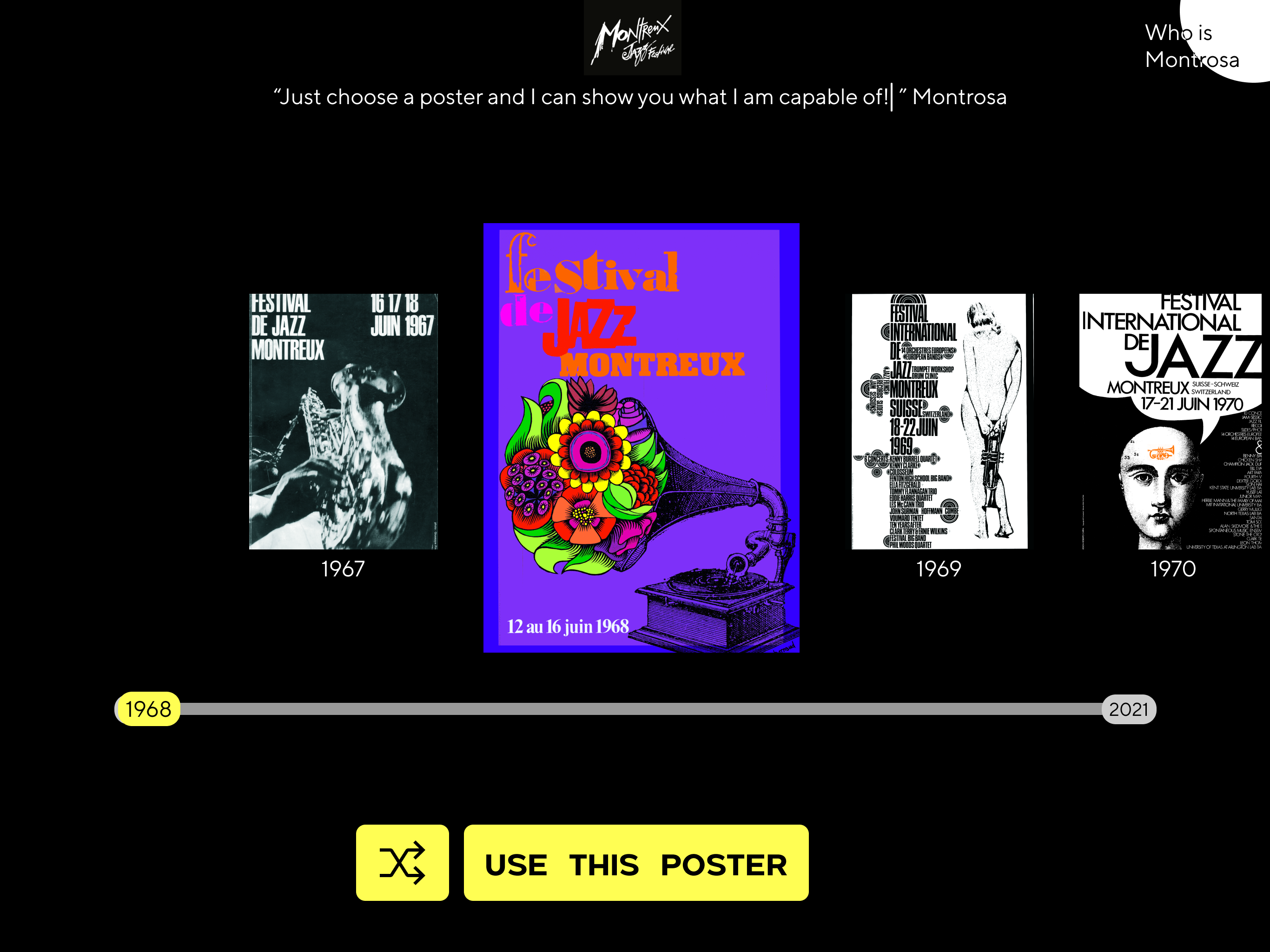
After the selection of the poster, we explored the state of art in this field.
Our goal is to show the cultural heritage of the MJF's posters by entertaining the users through an interaction with AI generative models.
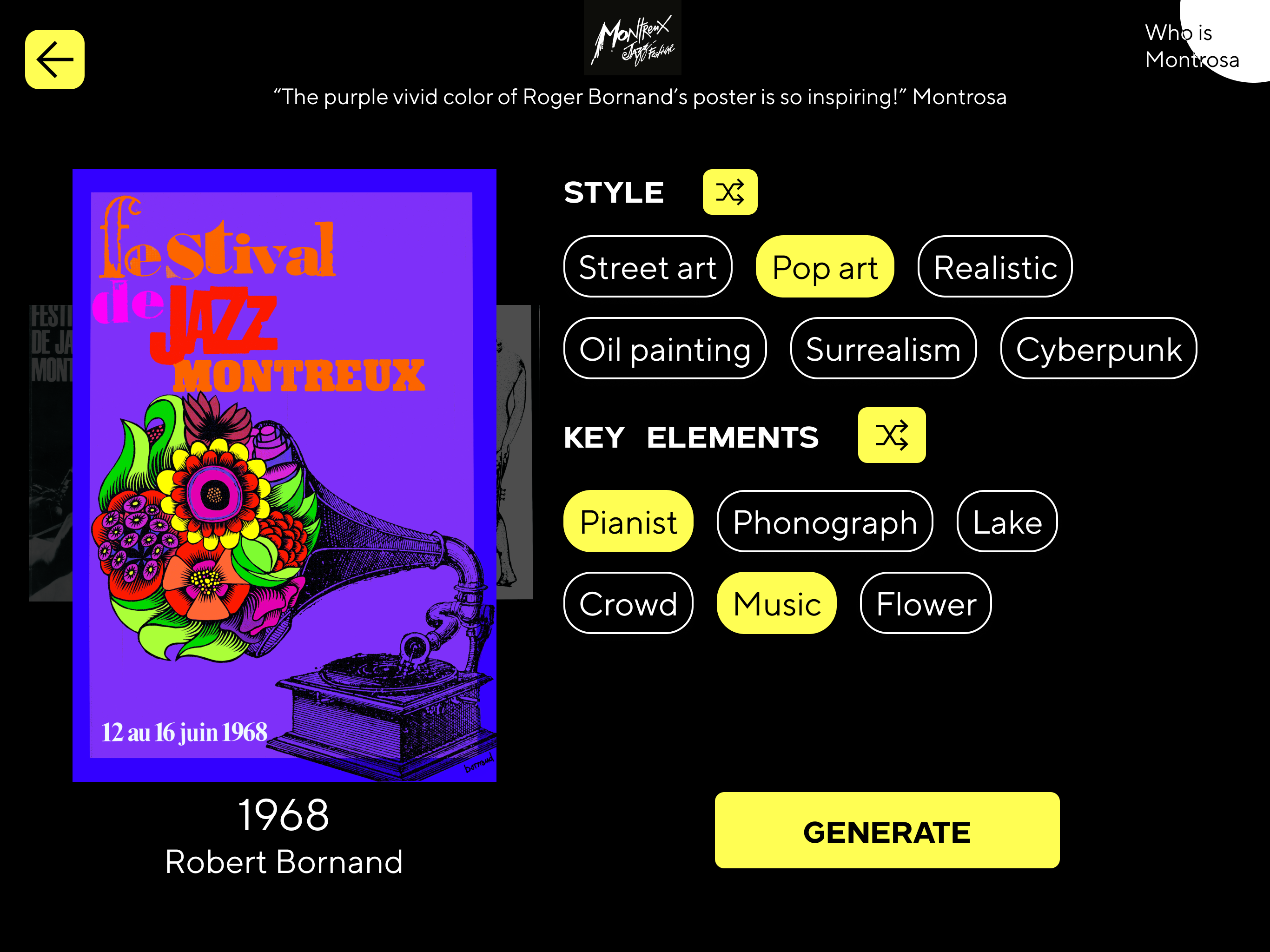
We hide all the technical details from the AI model we were using and we created a fictional character Montrosa. Montrosa was born in Montreux whose mission is now to share her deep admiration with others by crafting tributes inspired by the artists'masterpieces. This story serves as a powerful means to place our message at the center of the exhibition.

Following the design rule of 60-30-10, our colors are mainly Black, White and Montreux-inspired Yellow (#FFFE53). Regarding the fonts we decided to use similar fonts to the ones used on the MJF website.
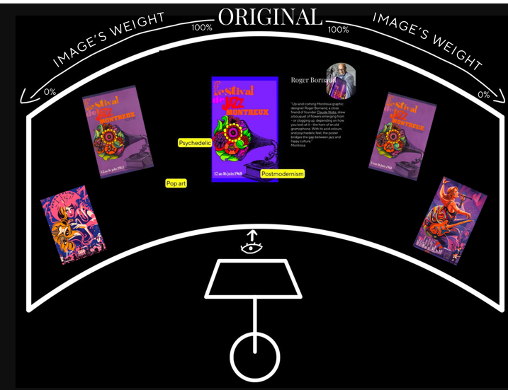
The user flow of our project can be divided in 4 main sections:






Our main challenge was to adapt our project to fit the story and the goal we want to achieve. We had to address ethical challenges and a risk of causing resentment by artists, the organizers or clients. It was important to not frame our project as an alternative or in competition with the artists work.
More in general, it was important to always keep in mind our design goal and ask ourselves: "Is this prototype achieving our goal?"
We received positive feedback on our project, as it was described as coherent, complete and with a minimalistic and effective UI.
After we developed the website for the project, we had the opportunity to show our work at Claude Nobs chalet up on the hills of Montreux.
Visitors were interested, some on the ethical side of the project, others were asking us questions on the functionality behind it.
The director of the festival also congratulated us for the project and we were happy to receive positive feedback from most people.
This project was important on many levels. It gave me the opportunity to develop my design process skills and UI prototyping in Figma. Furthermore, I focused on developing my presentation skills, the ability to collaborate with clients and brainstorm in teams.
Bonus point: I had the chance to meet Woodkid (one of my favourite artists) and have a talk about AI and show our project :O
Author: Davide Romano